Issue / Problem
In my previous post we saw how to resolve the serialization pull issue. Now with this article, I am here to share about the Experience edge CDN issue.
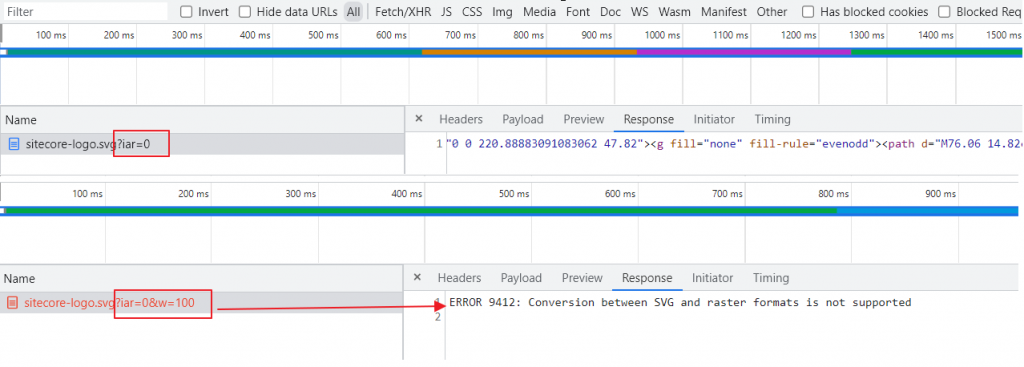
The Experience Edge CDN throws an error saying SVG files are not allowed. Whenever there is a request for an SVG image with image transformation parameters, we see broken links on the front-end app/web page. If you try to request an image directly in your browser, you will receive this error
ERROR 9412: Conversion between SVG and raster formats is not supported
For explanation purposes we can assume below are URL variations we see from Edge CDN before and after we implement the resolution mentioned at the end.
Valid URL : https://edge.sitecorecloud.io/XXXX-XXXX/media/sitecore-logo.svg?iar=0 Invalid URL : https://edge.sitecorecloud.io/XXXX-XXXX/media/sitecore-logo.svg?iar=0&w=100
If you observe below the first request is without media URL parameters and it works fine whereas the second request with media URL params comes back with an error.

This bug is confirmed by the Sitecore team that this is an issue and hopefully will be fixed in the near future. Big shout out to my fellow Epamer Kyle Kingsbury for helping find this and providing a quick resolution around it.
Description / Root cause:
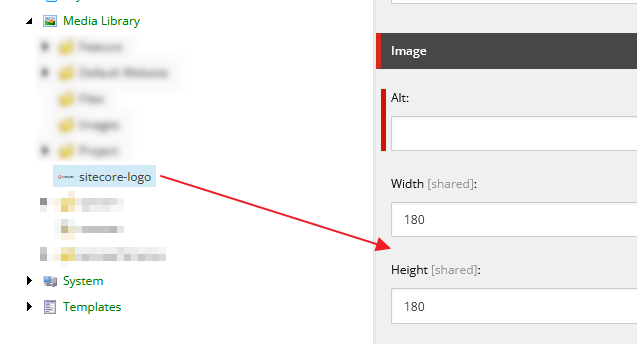
Whenever you upload an SVG image to the media library, height and width are automatically set by the media library on the Sitecore item based on the uploaded image’s metadata. Once it’s in there on the Sitecore item, the Sitecore Media URL Builder automatically uses those properties and adds them to generated URL. This URL is then utilized by Experience Edge CDN which results in the error.

Resolution:
The easy way of doing it as of now is to after you upload it to the media library manually update the height and width fields and set them to empty. This makes sure Edge CDN does not error out with requests from the web page.
Maybe Powershell script might be handy if you have a large number of uploaded assets into the Media library and doesn’t make sense to do it manually. Possibly that can be the reason for my next blog post.