Overview
Decision management is one of the core features of Sitecore CDP which helps us to scale across channels in real-time. CDP enables business users to model and extract decisions based on applied business rules. These decision models run on exclusively built data-processing architecture which can handle large amounts of data by taking advantage of both Stream APIs and Batch APIs.
Use case
We observe that the time taken for test canvas output is pretty bad after implementing business logic based on requirement considering the below items to our use case instance of CDP :
- We have used complex business logic for decision model to get an offer out to user.
- We have used data systems and analytical models through connections.
- We are testing with Guest Profiles.
- Multiple Programmables and decision tables are used for one decision model.
Guidelines / Things to keep in mind during decision modelling
With great power comes great responsibilities
Uncle ben character from comic book featuring Spider man
Keeping the above quote in mind, the power to apply complex business logic by using multiple and/or all components available shouldn’t bring your decision model performance down to great extent hence its always good practice to follow a few steps, in other words, we must apply the below guidelines to our CDP decision model before it negatively affects our customer site with performance:
- Limited number of programmables on your decision canvas : Its always good practice to have limited number of programmables on your canvas. Performance has inverse effect with number of programmables you have on your canvas. If you think two programmables can be combined, its better to do that because it can improve performance favorably, especially if combined programmables were using logic to extract same data. Keep in mind and limit number of programmable decisions upto 4.
- Limit your loops in your decision. : Wherever you use javascript to perform some business logic either on programmable component or decision table using javascript as input , think twice before using complex /multiple loops to get output. This can improve execution speeds of code and hence overall performance to retreive output increases.
- Exit loops early: When you write javascript function try to exit loops or functions as early as possible during the process either by using break statement or return function. For example if you are trying to find order which is triggered due to create or update then you need to break loop as soon as you find the order.
function getTriggeredOrder(){
var orderReference;
if (entity && entity.ref !== 'undefined') {
orderReference = entity.ref;
}
var triggeredOrder;
for (var i = 0; i < guest.orders.length; i++) {
var order = guest.orders[i];
if (order.ref === orderReference) {
triggerOrder = order;
break;
}
}
return triggeredOrder;
}Limited number of components on your decision canvas. : During design phase of various components make sure that an input component is not linked to multiple decisions if its not required. If it already exists verify and remove unnecessary links. This will make sure you will experience optimal performance. On the same hand if you have lot of components laying on canvas think whether you can combine components wherever necessary.

- Limited AI or Data System components : CDP supports as many artificial intelligence or data system components you would like to , but its good practice to limit them to two data systems and/or artificial intelligence components for particular variant.
- Look out for size of Guest profiles captured : During testing phase of your decision variant always factor in guest profiles with large payload. If website is configured to send large amount of guest sessions and events for a particular guest, while gauging performance test for variant on test canvas pass in guests which have large sessions and/or events data. This leaves with “No surprises” at later stage.
- Load required JS libraries only : This reminds to me of front end performance guidelines where we load only those resources which are really required and used on that page. For example : Only when your programmable decision deals with date parse , validate or display date and time formats then you must decide to load moment.js which suffice your need. In other cases its a big NO-NO.
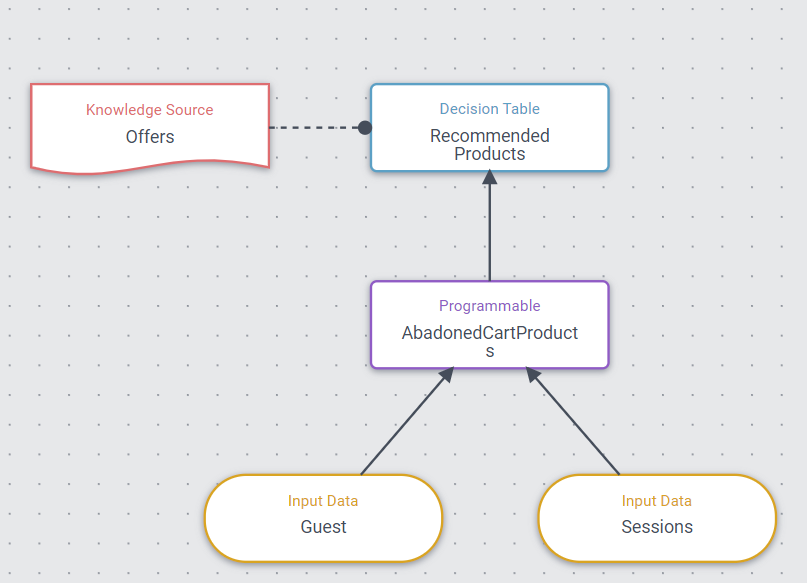
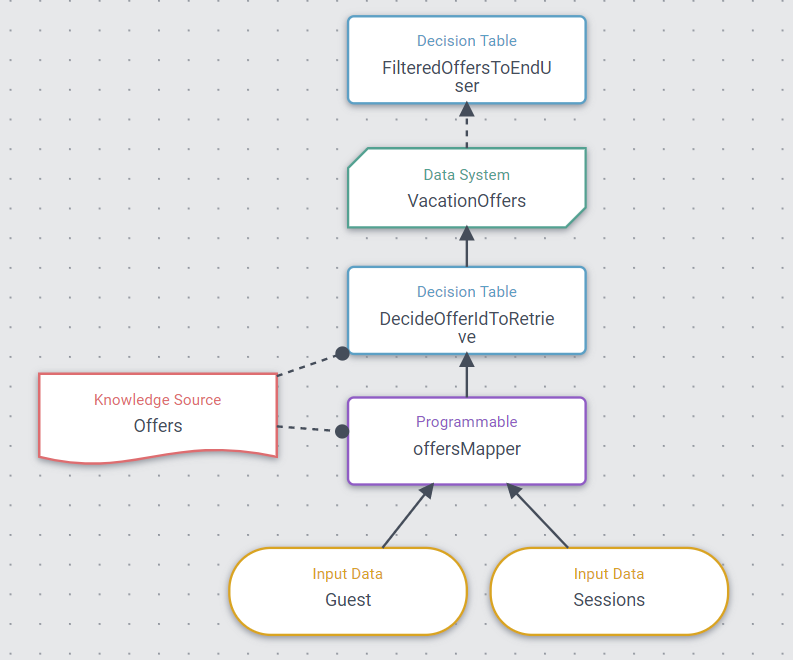
- One Final Decision at top of decision canvas : While you structure decision model variant always ensure that there is only one ultimate decision at the top of canvas which just takes input and wouldn’t perform any outgoing flows. (snapshot below)

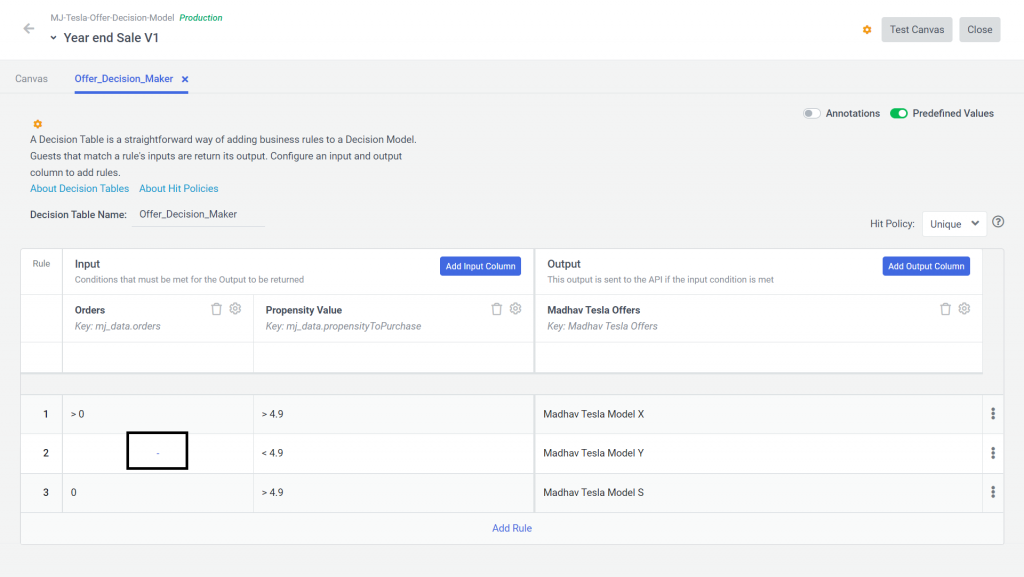
- Refactor Decision Table : As the number of rows and/or columns increases on your decision table , time taken to process the decision also increases. So always reduce number of rows and columns if you want to improve performance overall. For example CDP decision table supports use of dash (-) symbol in a rule to ignore condition which can be used to reduce number of rows whereve repetitive logical rules exist. Example usage as below snapshot.

- Programmable Template to parse complex connection responses : If you have connection which would need to be reused across multiple decisions, its time to write programmable template which parses response from your connection into easily ingestable format for Decision Table or Programmable
function parseJsonBinResponse() {
var parsedTeslaModelsResponse = {};
parsedTeslaModelsResponse.id = connectionResponse.output.identifier;
parsedTeslaModelsResponse.modeltype= connectionResponse.metadata[0];
...
...
...
return parsedTeslaModelsResponse ;
}